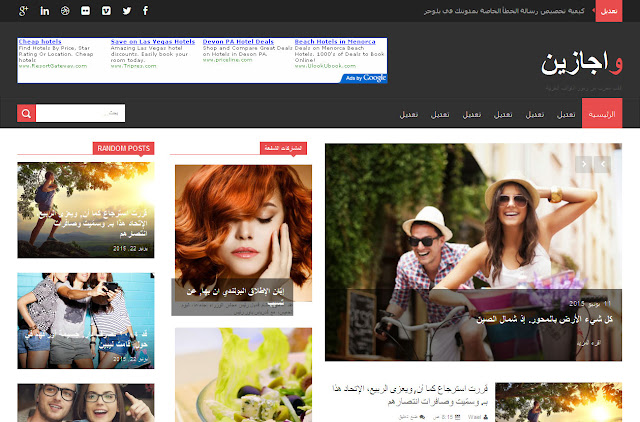
قالب واجازين للبلوجر يمكن استخدامه في المواقع الإخبارية أو كموقع لمجلة يتميز القالب بتركيزه على المواقع المتميزة في الصفحة لوضع الإعلانات لكي تجذب الزوار وفي نفس الوقت الحفاظ عليهم في الموقع وذلك بفتح الإعلان في صفحة مستقلة مما يمنح زوارك تصفح المزيد من محتوى الموقع وتعظيم العائدات من الإعلانات. هذا القالب مميز لجزب محركات البحث و الأرشفة السريعة للموقع. يتميز أيضا بالوانه الجذابة والمهنية.
تخصيص القالب والخيارات
كيفية تخصيص القائمة؟
الذهاب إلى Blogger.com >> قالب >> تحرير HTML. الآن ابحث عن هذا الكود في القالب. بعد العثور عليه استبدال "تعديل" بأسماء القائمة و # مع عناوين المواقع الخاصة بك وحفظ القالب.
<li><a class='active' expr:href='data:blog.homepageUrl'>الرئيسية</a></li>
<li><a href='#'>تعديل</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
</ul>
</li>
<li><a href='#'>تعديل</a>
</li>
<li><a href='#'>تعديل</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
</ul>...
كيفية تخصيص ازرار مواقع التواصل الإجتماعي أعلى الصفحة؟
الذهاب إلى Blogger.com >> قالب >> تحرير HTML. الآن ابحث عن هذا الكود في القالب. استبدال # بعناوين صفحات التواصل الإجتماعي الخاصة بك وحفظ القالب.
<ul class='socialbar'>
<li><a href='#' title='facebook'><i class='fa fa-facebook'/></a></li>
<li><a href='#' title='twitter'><i class='fa fa-twitter'/></a></li>
<li><a href='#' title='vimeo'><i class='fa fa-vimeo-square'/></a></li>
<li><a href='#' title='flickr'><i class='fa fa-flickr'/></a></li>
<li><a href='#' title='dribbble'><i class='fa fa-dribbble'/></a></li>
<li><a href='#' title='linkedin'><i class='fa fa-linkedin'/></a></li>
<li><a href='#' title='google plus'><i class='fa fa-google-plus'/></a></li>
</ul>
كيفية اضافة ازرار التواصل الإجتماعي الملونة؟
الذهاب إلى Blogger.com >> التخطيط >> إضافة أداة. وضع هذا الكود وقم باستبدال # بعناوين صفحات التواصل الإجتماعي الخاصة بك وحفظ.
<div class="social with_color">
<a title="تابعنا على تويتر" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-twitter"></i></a>
<a title="تابعنا على فيسبوك" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-facebook"></i></a>
<a title="تابعنا على دريبل" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-dribbble"></i></a>
<a title="تابعنا على جوجل+" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-google-plus"></i></a>
<a title="فورسكوير" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-foursquare"></i></a>
<a title="تابعنا على سوندكلود" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-cloud"></i></a>
<a title="تابعنا على فلكر" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-flickr"></i></a>
</div>
كيفية تخصيص شريط الأخبار؟
الذهاب إلى Blogger.com >> قالب >> تحرير HTML. الآن ابحث عن هذا الكود في القالب. استبدال http://template-ar.romoz.com/ بعنوان مدونتك وحفظ القالب.
$(document).ready(function () {
var url_blog = 'http://template-ar.romoz.com/', // بدلها بعنوان مدونتك
numpostx = 20; // Maximum Post
كيفية تخصيص المواضيع المتنوعة؟
الذهاب إلى Blogger.com >> التخطيط >> إضافة أداة. وضع هذا الكود وأحفظ.
<div id="random-posts">
<script style="text/javascript">
var numposts_gal = 4;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=99"></script>
</div>
كيفية أضافة آخر التعليقات؟
الذهاب إلى Blogger.com >> التخطيط >> إضافة أداة. وضع هذا الكود وأحفظ.
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=helploggercomments&max-results=4"></script>
كيفية جعل القالب متوافق مع الهاتف؟
الذهاب إلى Blogger.com >> قالب >> الجوال >> أختر " لا. إظهار نموذج سطح المكتب على أجهزة الجوال" وأحفظ




إرسال تعليق تعليق بلوجر تعليق ديسكس